How to Communicate Your Company’s Unique Selling Propositions (USPs)

As a retailer, of course you know what makes your company’s products special. But do your customers? Sometimes your unique selling propositions (USPs) are so embedded in your team’s thinking that it’s tough to see that you’re not communicating them as effectively as possible.
We want to help merchants get an objective look at promoting the USPs for your store. In this video, our conversion strategist, Lauren, reviews different approaches to this critical aspect of marketing. In many ways, the retailers here make a direct case for why people should buy their product. Yet, as you’ll see, there’s still room for improvement. In sharing what works and what doesn’t, we hope to inspire retailers to optimize the USPs in your store.
Transcript: Communicating Unique Selling Propositions
Hi, I’m Lauren. I’m a conversion specialist at Command C and today I’m doing a video on unique selling propositions. So, you’re going to see some examples of some stores’ USPs to help give you an idea of what you can test on your store and what parts of your store could benefit from more clarity.
The benefit of unique selling points and showing them on your site is to help clearly persuade visitors why they should shop with you. You want to give them just two to three points why they don’t need to go searching around for the competition, why you’re the right choice. Some common USPs are free shipping, free returns, environmentally friendly or sustainable practices. And we’ll see some examples of that right now.
Example #1: Rothy’s Gets Wordy Then Says It Best Through Icons on the PDP
So, first we’ll look at Rothy’s. They’re known for making shoes out of recycled water bottles. So, you go on the homepage. If you’re not familiar with the brand, take a look at the home page and you don’t get anything about their unique selling points.
It’s not until you hit the category page that you scroll to the bottom and you see some quite lengthy, unique selling propositions. So they talk about the fit, the make, and the care. If you read all of it, then you get a picture of why Rothy’s is the best for you, why their fit is better, what they’re made out of, that they care about sustainability. They do a good job there. I think these are the longest unique selling points I’ve seen. I think they could do a better job making them not so wordy. But since they’re at the bottom of the category page, they’re not taking up too much space.
Here on the product page, so they broke those down a bit and put them in bullet points and have them broken up with icons, which is a great way to help make them easier for people to browse. If you have a whole paragraph here, most likely visitors are not going to read it, but they just go over the fit again, that they’re comfortable. There’s no break in period. The type of care, that they’re easy to clean and that they repurpose water bottles and they’re sustainable. Rothy’s does a good job of displaying their USPs.
Example #2: Buffy Uses Accordion Menu to Share Great USP Info
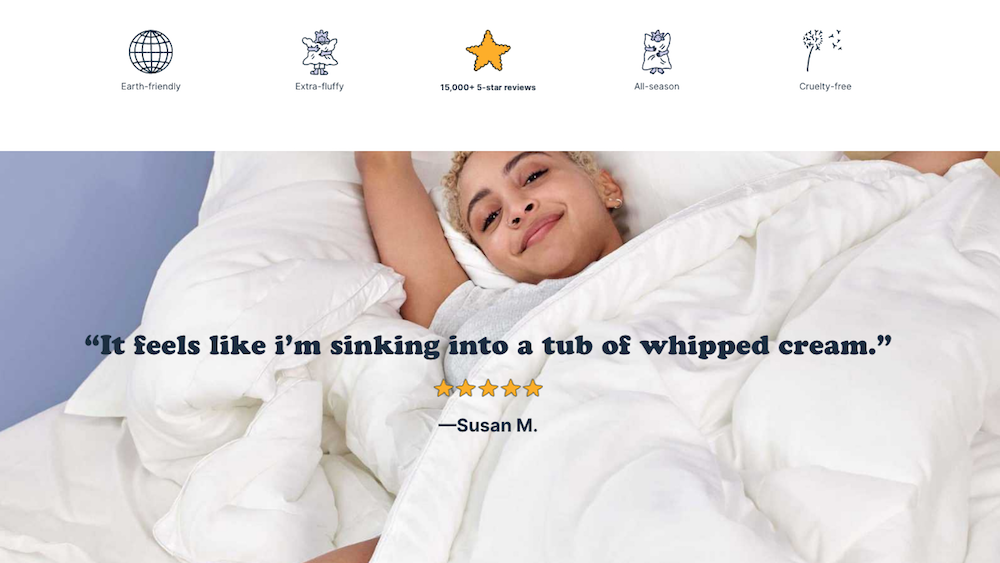
So, next is Buffy. They make sheets and comforters and they are into sustainability, but you don’t really get a whole lot of that from the home page. And they don’t really mention too much here. You have to click into it to see more. But if you go to the product page and you scroll down a bit, so you get some USPs here that are particular to this product. You see earth-friendly, temperature regulating, cruelty-free, and compared to Rothy’s this is very brief. Rothy’s was pretty wordy. This, earth friendly. I think they could explain this a bit more.
But as we scroll down, you get some more information about their mission to have a closed loop supply chain, and you can click into each of these to get more information, and I think this is a great design feature. So having the accordion here so people can click into it because if you had all these open, people are not going to read it. It’s too long. And I think this is something Rothy’s could actually benefit from and it’s something you might want to test on your site.
Example #3: Article Starts Vague But Gets More Persuasive
So, next is Article. They’re known for selling modern furniture and here are their USPs on the home page. So, modern furniture at nice prices, the delivery, and designed to last. So, I felt like these were quite weak. I don’t think they did a good job really making it clear and persuasive as to why I should stay and shop with them. But if we go to the product page, scroll all the way to the bottom, they did a much better job explaining their pricing here. High quality furniture at radically lower and much fairer prices than comparable retailers. So, I think this is a lot more persuasive than what was on the home page. So, I think they could do a lot better job here. Be more persuasive.
Example #4: USPs Get Buried on Sqwishful
Next we have Sqwishful. They sell plant-powered and plastic-free dishwashing. So, they are very into sustainability and environmentally friendly practices, but I felt that they didn’t display their unique selling propositions all that well. I would want to know if they are the best in the market, why they’re better than a normal sponge, those types of things. So, they’re competing against a normal sponge or whatever else people use for dishwashing. They really need to be more persuasive there. When you go on the product page, they really don’t have a whole lot here. I think they could do a lot better job clearly persuading a visitor as to why they should buy this and not go back to their normal sponge.
Example #5: More Visual Hierarchy Would Help the USPs on Humankind
And lastly, we have By Humankind. So, they are designed to reduce single use plastic waste in your daily routine. They are scientifically proven to perform. So, that’s their value proposition, but I felt like their site didn’t do that great of a job pointing out their unique selling points. So, they have a lot of texts on here. It’s hard to know what to really look at, unlike some of these other sites where they broke things up with accordions or with icons and bullet points.
This site kept everything quite the same. Similar sizes, same colors, same fonts. When you go into the product page, it’s the same thing. So, not a lot of use of a visual hierarchy here. So, it can be quite easy to miss important things. It’s not that clear what’s the most important thing you should look at on the page. So, I think they could do a better job with that and it’s something … You might want to look at your site, see if you’re doing that, try testing, making things stand out more, especially your USPs. But I hope you got some good ideas out of this and you’ll start testing some USPs on your site.
