3 Ways Ecommerce Product Visualization Creates a Better Customer Experience

Studies show that the average online cart abandonment rate is about 75%. For an ecommerce retailer, this means that 3 out of 4 shoppers navigate your site, find and select an item to buy, and add it to the cart. But then they leave – without buying. They don’t actually convert into a final sale. Why? The reasons are varied, but we’re going to address one of the most important causes today: customers abandon the cart when they do not have enough product information to buy.
The good news is this issue can be vastly improved through product visualization. Increasingly, merchants have new tools available to communicate your products to customers. (And there’s already plenty out there to use.) It’s crucial to give your audience ample visual information about your products, so they feel confident to purchase and keep their item. Plus, there’s no excuse for lacking this information, as visualization is possible at any price point.
The important thing to remember is that it’s better to show your products in a thorough way than to show little or nothing at all. As you’ll see here, product visualization doesn’t necessarily have to be complex or fancy. It simply needs to inform your customers with clear visual imagery, so they can make the decision to buy.
Using User Generated Content to Provide Customers with Lifestyle Imagery

This may sound obvious, but it can’t be overstated: customers want to understand what it’s like to use and interact with your products. This is why lifestyle imagery is key. For starters, photos of people using your products show your products at scale. Customers gain a sense of the item on the body or in a room, for example. They can see the length of a hemline, the size of a backpack on an actual person, or the look of a coffee table next to a sofa.
But before you feel pressured to hire a team of professional photographers, remember: lifestyle imagery doesn’t have to come from your own content. Instead, you can also leverage user-generated content (UGC). Some brands are entirely built upon the idea of UGC.
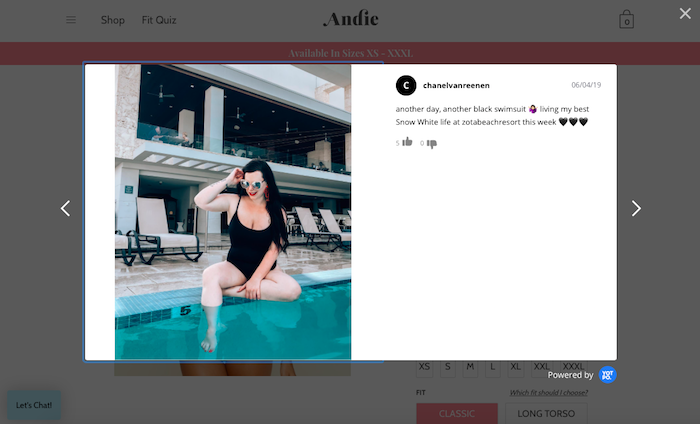
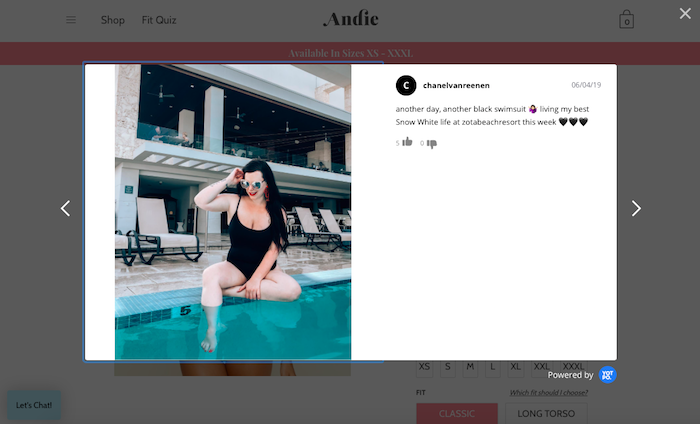
Take Andie Swim, the company that makes “swimwear by women for women.” On the product details page for the Amalfi suit, they feature three professional product shots and a short video of the suit. Very nice. But then they take it further. As viewers scroll down, they see several images of customers – just like them – wearing the Amalfi suit. The suit isn’t only worn by someone who is 5’11” and 130 pounds; it’s also worn by a shopper who is 5’6” and 165 pounds. These images let people see the suit on a body that’s more comparable to their own.
The UGC approach also creates community, as people around the world share images of the suit with #andieswim hashtags. It builds loyalty, and it lets potential buyers see what the suit looks like on various body types. The lifestyle photos from customers also establish a greater sense of connection with the brand.
Ecommerce Product Visualization: Deciding if Video is a Good Fit for Your Products

Video can strongly communicate your product, but (and this may surprise some readers) that doesn’t necessarily mean that every product needs a video. Videos still can be a bit clunky and take a long time to load. Also, video may not be worth it if it doesn’t actually communicate additional information from photos.
That said, some companies, like Andie’s Amalfi suit example or the product page for the short-sleeved dress with lacing detail by Louis Vuitton, manage to fold video into their product details page in a way that is seamless and helpful. Should you decide to add video to your product pages, it’s best to define your strategy first. Don’t just add video because it feels like everyone’s doing it.
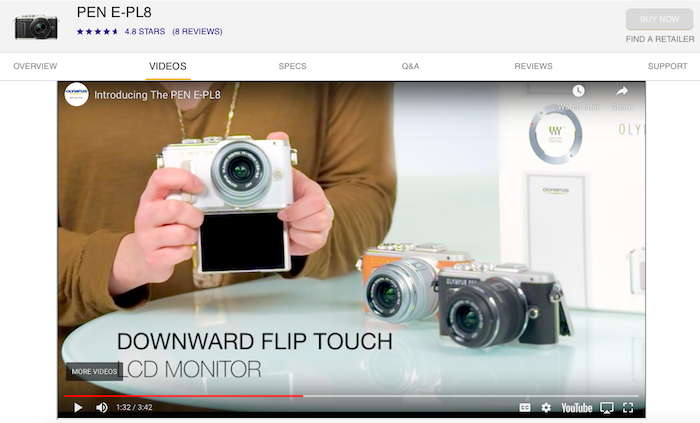
Special note: If you sell technical products, such as products that customers need help understanding how to use, video is an excellent tool. The camera manufacturer Olympus sells the E-PL8 camera with a great product page. It features plenty of photos, detailed information, and a YouTube video that shows the technical highlights of this particular model. For people looking to buy this level of camera, it’s helpful to watch someone walk through its features. The video provides the additional information many customers will want in order to finalize their buying decision.
Product videos are also really useful to show size and volume. Suppose you sell crossbody bags or suitcases, for example. Consider sharing a product video that shows someone packing and unpacking the bag. This will help customers understand its capacity, one of the hardest things to communicate about certain types of products. People want to understand product capacity and volume. Not only will this kind of video help convert buyers, but it will also likely reduce returns as shoppers get a firm understanding of the product size.
Advanced Product Visualization: 3D Product Configurators and Animation

For retailers with larger budgets who are ready to grow, the next level of product visualization involves 3D models and animation. Merchants can also scale these elements to match their needs.
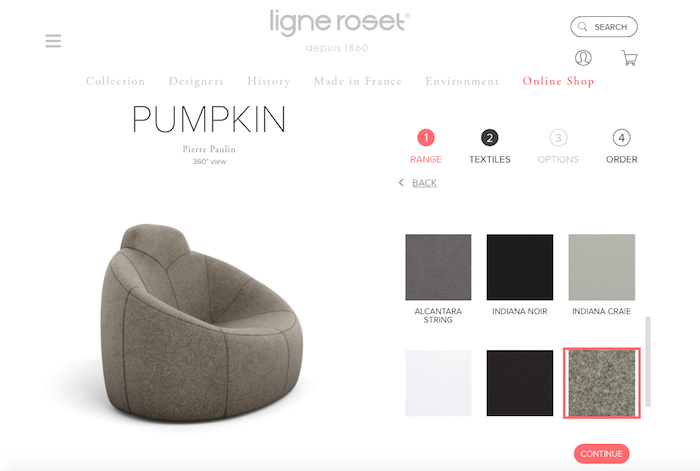
We’ve written about the merits of product configurators before. To recap, not only do configurator tools allow your customers to create their own products; as a retailer, you learn a lot about what your shoppers want as they customize your products. On the topic of product visualization, configurators let people rotate their item to see what they’ve created from every angle. This is done either as a 2D or 3D model.
This kind of ecommerce product visualization doesn’t require animation, and it still gives a really nice, full picture of the final item. People have the opportunity to interact with the photo and view it from all aspects. There’s a lot of opportunity in offering this kind of customization. It does, however, come with its own set of questions. What are all the possible options? How do the various options look together? How are these combinations going to look together?
Once you’ve cracked these answers, you have a way for customers to build something that they can take ownership of and see it right in front of them.
3D models and animation represent the most complex, as well as expensive, approach to visualization. Yet they have their value – and their future. Innovative companies like Threekit are making this level of visualization more common.
Awhile back, we interviewed Daniel Beauchamp, the Head of Augmented and Virtual Reality at Shopify, and he was especially excited to see the 3D world of product visualization enter the mainstream. This kind of visualization lets customers see products from every angle. With augmented reality, they can take it a step further and place the product in their own home. The potential here is big. For merchants eager to take visualization to this level, the first step is make 3D models of your products. (Either in-house or with a company like Threekit.) Then, no matter how you choose to engage in 3D selling, whether it’s through virtual or augmented reality, you’ll have the key components ready.
As you think about product visualization for your online store, remember that there are low-cost ways to step into this world and still have a big impact. You can communicate with user-generated content and include more customer-inclusive imagery. Or you can promote your products through video, especially if you need to show technical complexity or product volume. Lastly, moving into 3D imagery and animation can really give your shoppers a full, immersive view of your product line.
No matter which approach you choose, put the effort into showing your products as thoroughly as you can. The number one goal is to give your customers all the visual information they need to finalize their purchase.
