10+ Ways to Improve Your Core Web Vitals Score in Shopify

Google’s Core Web Vitals is a project started by Google. It provides guidance on metrics used to rate the overall real-world user experience of users of a given website.
Previously, metrics such as time-to-first byte, time-to-first render, onload time, fully loaded time, and others, did an adequate job of approximating user experience. As devices evolved and the way we use the web has changed. Those metrics didn’t always provide an accurate representation of how users perceive their experience in the real world.

In this article, you’ll learn:
- What the 3 core metrics are and why they matter
- What Shopify is doing to help you master Core Web Vitals
- Opportunities for improving your store’s loading times
What are Core Web Vitals?
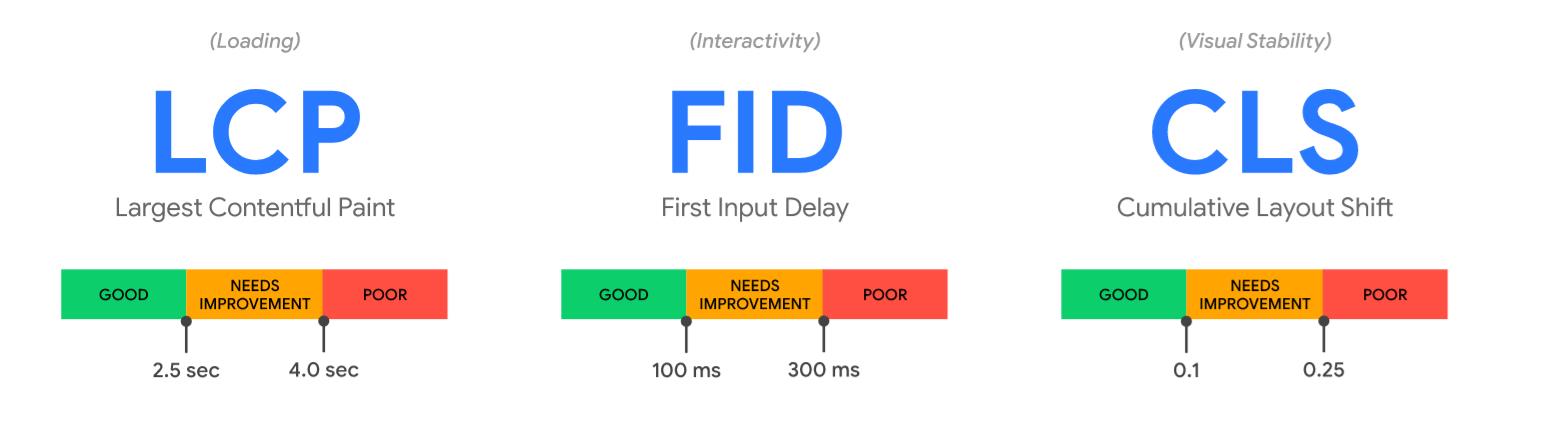
There are three core metrics included in Core Web Vitals:
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
While these names are a bit overwhelming at first, they represent relatively simple concepts.
Here is an overview:
- Largest Contentful Paint represents the time at which the largest single element on the page is fully displayed. This is typically a large image, a carousel element, or a popup.
- First Input Delay represents the duration between when page loading begins and when the user can begin interacting with the page. This is the point at which a user can begin scrolling, clicking links, opening menus, etc.
- Cumulative Layout Shift is displayed in percent (as a decimal), and it’s measured by the amount the page layout of the visible screen changes as the page loads. For example, if an image loads that didn’t have space pre-reserved for it. Or even when intentional page animations occur, these can impact the CLS score.
Core Web Vitals includes other metrics in the framework, such as Time to First Byte (TTFB), Total Blocking Time (TBT), Time to Interactive (TTI), and more. When it comes to Shopify stores, the three described above typically provide the largest impact to the score a page receives when measured by Core Web Vitals metrics. That’s often because they contribute greatly to the score, or because addressing them typically improves the other key metrics.
Search engines are constantly making changes to the ranking algorithms driving the results you see and rely on. Between June and August 2021, Google is phasing in the use of websites’ Core Web Vitals score as a part of the search engine’s ranking algorithm.
So, while site performance has always been important, it is even more important to focus specifically on these new metrics. In addition, because these metrics do a much better job of approximating actual end-user experience, it is also a good idea to focus on improving them to better serve customers.
How Core Web Vitals Impact Shopify Stores
Shopify has focused on ensuring high uptime and performance by being a fully managed solution, while still allowing extensive customization and configuration. They do this by using an extensive app marketplace and by maintaining a thorough set of APIs available to developers and agencies.
The performance of native Shopify is excellent. However, the apps and APIs have relied primarily on JavaScript to support extensive frontend customization, and JavaScript is notorious for slowing down websites.
Shopify also relies on an extensive third-party theme store, where agencies can create and sell custom themes for Shopify sites. These themes often rely on flashy features that look great but may not necessarily perform optimally. Until recently, there was little insight into individual theme performance, and little incentive for theme developers to ensure optimum speed.
Over the past few years, Shopify has released several tools and metrics to bridge this gap, and ensure stores built on Shopify perform faster. Shopify initially released the Shopify Theme Inspector tool, allowing developers to identify bottlenecks and speed issues introduced through themes.
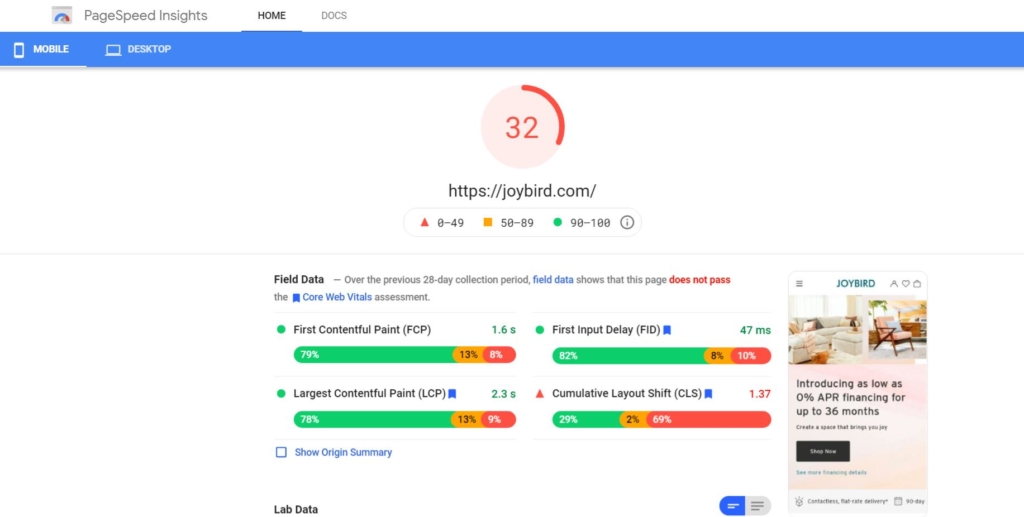
Shopify then began including Google’s page speed metrics in each store’s admin dashboard, highlighting a store’s speed for store owners. Then, this year, Shopify released Online Store v2.0, which completely changed how theme developers and apps can include external content into stores without relying exclusively on JavaScript.
While these changes are still making their way through the Shopify landscape, they offer numerous opportunities to optimize store loading times.
Solutions for Improving Core Web Vitals on Shopify
One of the easiest ways to see improvements across the board will be to migrate stores to the Online Store v2.0 framework, although this does require both app developers and theme developers to support the new paradigm. On the other hand, there are many other incremental improvements that can be made to focus on improving each individual score.
Improving Largest Contentful Paint By Optimizing Images and Popups
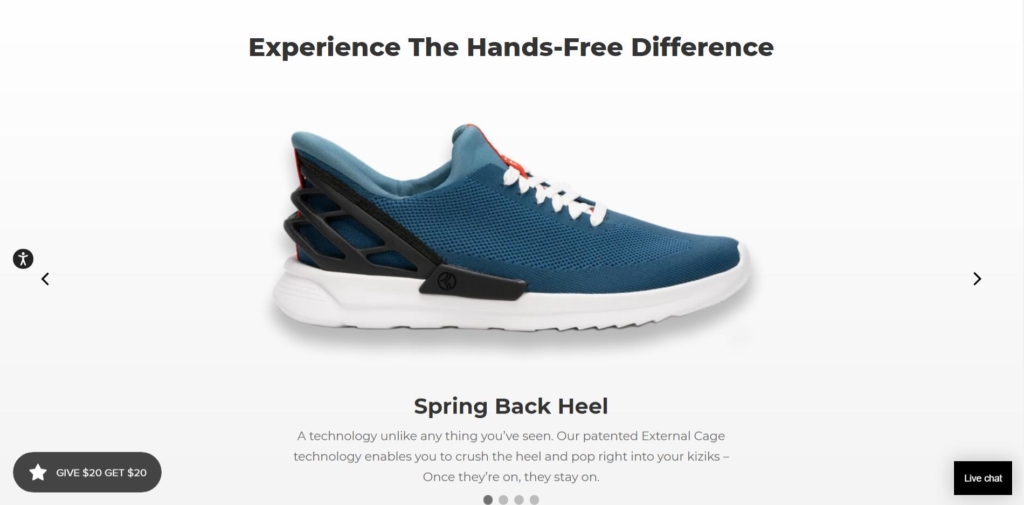
Depending on how a store is built, there can be several quick and easy solutions to improving Largest Contentful Paint on Shopify sites. The page elements contributing to LCP are typically large images and popups.
Optimizing Large Images
Optimize images and ensure they are delivered at the right size for devices. There are several apps that can be used to help with optimizing images; however, those apps use automated rules and may not provide the best-looking image.
Uploading a pre-optimized image with a reasonable file size is the best option. Optionally you have two other methods at your disposal:
- Ensure the site’s theme either uses different desktop and mobile images for the hero or other large images.
- Your theme must support the “sizes” and/or “srcset” HTML attributes on images to ensure the images loaded by the browser are the right size for the device. This way you’re not loading a full-size 4K desktop image on a mobile browser.
Optimizing Popups and Modals
Popups and modals are often used on the first page view for customer offers and newsletter signups. Google has some specific rules for modals on mobile devices, so the first step is to ensure a site complies with those rules.
Beyond that, if a modal is the largest element that loads on a page, it is critical to either:
- Ensure it loads quickly without delay. Often, a site’s LCP score represents the delay time before a popup appears, rather than a true load time.
OR - Reduce its size to ensure it is not the largest element.
If neither of those options are the cause of a long LCP time, it is important to use diagnostic tools such as Lighthouse or PageSpeed Insights to determine what page component is causing the extended load time.

Other optimizations, such as implementing image, script, and DNS preloading are also beneficial. We recommend working with someone technical to implement them.
If you’re looking for help identifying how you can improve your Core Web Vitals and other technical aspects of your store reach out to us.
Takeaways:
- Upload pre-optimized images
- Ensure popups and modals adhere to Google’s mobile rules
- Implement image, script, and DNS preloading
Pixels, JavaScript, and Apps – Improving First Input Delay
A site’s First Input Delay score usually represents the time consumed by JavaScript while rendering or adjusting page layout. This is the score over which most store owners have the least control.
Other factors affect FID such as large image file sizes. The same guidelines apply to optimizing images as for LCP.
In terms of reducing JavaScript execution time, sites should reduce or limit the number of apps being used. A periodic review of installed apps can help, especially uninstalling unused or unneeded apps.
Pro Tip: When uninstalling apps, it is also important to ensure any code the app added to a site’s theme also gets removed; this is often not automatic.
Tracking pixels can also contribute to FID. Reducing or eliminating tracking pixels to the bare minimum required can also help. Implementing Google Tag Manager (GTM) for all pixels can also help. For Google Analytics and Facebook, Shopify recommends using the built-in Shopify pixels for these to ensure complete tracking.
Many apps used by stores include many features which are not required by every store, and thus can contribute more to page load speeds than necessary. Many of these features can also be built directly into a theme, which is a much faster and more efficient way to load these features.
Takeaways:
- Optimize large images
- Reduce or limit number of apps
- Uninstall unused apps (and remove code from the app in the theme)
- Reduce or eliminate tracking pixels (or implement Google Tag Manager)
Animations and Third Party Tools – Improving Cumulative Layout Shift
The Cumulative Layout Shift score is affected by anything that causes the page content to move or appear to move after initially loading onto the page. With prebuilt Shopify themes, this often involves animated banners or page navigation animations. These features may look nice, but they do detrimentally impact a user’s ability to quickly interact with a page. A quick solution may be to disable page animations. Also, make banners a fixed height rather than animating into position.
Apps and other third-party tools also often contribute to the CLS score. When page elements such as review stars, financing offers, and loyalty bonuses are loaded using JavaScript. They take up additional space when loaded, and shift the page content down. Handle this by pre-reserving space on the page. This way, other page content doesn’t need to shift when it appears.
Other factors often will require a developer’s assistance to improve. For example, if an image doesn’t have pre-specified dimensions in the HTML code. When that image loads, it may move other elements around the page.
If you’re looking for even more ways to review and improve your Core Web Vitals score, grab our guide here: 17 Ways to Improve Your Store’s Core Web Vitals
Takeaways
- Disable page animations
- Make banners a fixed height
- Pre-reserve space on the page for elements that load via JavaScript
What To Do About Your Core Web Vitals
It’s critical to pay attention to Core Web Vitals on Shopify stores. The metrics are designed to measure the real-world experience of site users. These scores give an indication of how a site compares to other sites and to users’ expectations. Improve these scores to increase conversion rates. In addition, because the Core Web Vitals scores are now incorporated into Google’s ranking algorithm, the metrics are even more important.
Which metrics contribute to the overall score, and the weights of each metric, are periodically adjusted to better represent real-world experience. Stay up to speed with recent changes to these metrics.
Don’t forget to grab the additional 17 Ways to Improve Your Store’s Core Web Vitals.