How to Structure Website Footers to Better Serve Customers

The star of your ecommerce store will always be your inventory. Yet your company’s website needs to convey important additional information to customers. This includes things like your returns policy, payment options, and ways to connect with your business. To get this valuable, but less critical info, people turn to the site footer.
Retailers can add a lot of value for customers in the footer, and it’s not a site component to overlook. With this in mind, Lauren walks though what works (and what doesn’t) in these features.
Transcript: How to Structure Website Footers to Better Serve Customers
Hi, I’m Lauren. I’m a conversion specialist here at Command C, and today we’re taking a look at footers. So, how do you structure them? What information should be there? How do you organize it and make it useful and valuable for visitors?
In this video, you’re going to learn the point of a footer, what customers expect to find there, and what you should be testing.
Why Footers Are Important in Ecommerce
You should care about footers because they are a great place to put important information for customers that doesn’t necessarily need to be in your navigation or your header. Things like extra shipping information, returns, warranty, customer support information, and lots of other links that we’ll get into.
And the footer is also the place where customers expect to find ways to connect with you. That might be signing up for your newsletter or finding your other social media accounts. And it’s a way to organize information that isn’t meant to be prominent, but that you do want to serve to your customers.
What Customers Want in a Footer
Visitors tend to look in the footer for shipping information. They want to find a link that gives them information about shipping times, costs, things like that. They also want to find returns policies and any information about warranties or guarantees if you offer those. Additional product navigation sometimes can be useful in the footer, social media, and email sign up. It doesn’t hurt typically to include a newsletter sign up in your footer, support information, as well as times that your support team can be reached, and blog or additional content such as affiliate links, wholesale, et cetera.
How to Organize the Footer
Organizing the footer is very important because visitors tend to like to scan things. If you look at these links here, it’s quite hard to find where you would look for shipping or returns. Would that be in product care? Store services? Customer service? It’s not clear right away, so that can frustrate visitors.
Instead, you want to clearly organize your information. So, under Support, you have FAQ, contact us, shipping information, returns, and an about us section that will open up and show other links. They also have teams and discounts. So things like discounts for military, a referral program, things like that. Consider how you can better organize your footer and run a test around that.
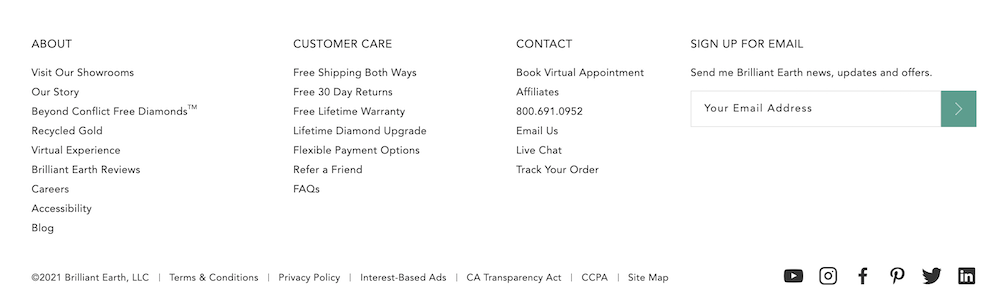
You can also clearly display shipping returns in warranty, such as Brilliant Earth is doing so they’re combining their returns, shipping links, and also reminding visitors quickly that, so you can click these like the returns, but it also tells visitors, so you don’t have to click on it, that they offer free 30 day returns. Here, they offer free shipping both ways, they offer a free lifetime guarantee. They make it very clear so visitors don’t need to click into that page and read a lot more information. They get the information right there.
Customer Support Information is Key
Support information is important for the footer. In this example from Warby Parker, they clearly show that they offer phone support and chat every day. And it’s from 9:00 AM to 10:00 PM. And then they also give ways to alternatively contact support. So if you want to text chat, email, call, or check out their FAQ. Here from Lola, you can see two clear ways that they can help you so they clearly label it, how can we help? And you can ask their team or look at FAQ.
Trust Icons and Other Badges
So you can also test out trust icons or trust badges in your footer. So here for Bombas, they remind visitors about their 100% happiness guarantee. And then they also let visitors know that they are a certified B corporation. So those are some additional things you can test in your footer to add trust and authority.
For Nectar Sleep, so they showcase at the top of their footer, secure checkout, encrypted, SSL, information about payments, their delivery partners. So those are other types of trust icons you can test in your footer.For emails, so it’s definitely recommended to include an email sign up in your footer. So you can play around with the wording, doing different offers and things like that.
Displaying Social Media and Blog Content
For social media, so you do want to showcase social media icons in your footer. This is also something you can test because it can also lead to distraction if visitors click and leave the site and don’t come back. So definitely something to test on your site.
You can also showcase blog content. With this company, Sunday, they don’t have a ton of links in their footers. They had space to showcase The Shed, which is their outdoor home tips and tricks. This is a nice big button here you can click and go to their blog content. So that’s something you can also test in your footer if you have a goal of growing your content marketing.
Currency and Language Options in the Footer Also Serve Customers
And then lastly, currency and language. The footer is a great place to showcase alternative currencies that you offer, or if you offer different websites for different countries or languages. For Allbirds, they showcase the flags here. You can quickly switch if you want to shop from a different country’s website.
The footer has a lot of things you can test. It’s a really important part of your site. It’s often overlooked because it’s not a product page or the cart, but it’s definitely something customers rely on to find information they need to complete their purchase. Definitely test out some different things and see how you can improve your footer. Thanks.
