Key Considerations When Adding an Ecommerce Zoom Tool

Photos are key for visitors looking to purchase from your ecommerce store. High-quality, detailed photos can give customers insights they’d expect in a physical retail experience. But, an in-page image can only show so much. When it comes to improving the shopping experience, you’ll want to include a zoom feature on your product pages. These tools provide customers with a closer look at products, enabling them to make more informed purchasing decisions. It can be a no-brainer to add these tools, but when it comes to implementation, there are a lot of considerations to take into account.
In this article, we will explore:
- Technology considerations for implementing zoom tools
- Their impact on website improvement and user experience
- Potential pitfalls to avoid
- Essential discussions with development teams
- Importance of monitoring loading times
Improving Website Experience with Zoom Tools
Why invest in a zoom tool? Put simple: they’re going to help your conversions! Visitors REALLY want to see detail.Allowing users to take control of how they view product images can help them feel more confident in their purchase. In a store, visitors can pick up a product, look inside it, touch it. On a website though they miss that experience. A zoom tool helps compensate by allowing users to see as much detail as possible.
Here are some additional reasons your store should consider a zoom tool:
- Detailed Product Inspection Inspires Confidence: Zoom tools empower customers to scrutinize products closely, revealing intricate details, textures, and fine craftsmanship they might not otherwise see with a regular gallery view. This immersive experience can improve trust and confidence, replicating the in-store inspection process.


Zoom feature on the Burberry site helps visitors see more detail, including the pocket on the shirt.
- Increased Conversion Rates & Fewer Returns: By offering an enhanced visual experience, zoom tools reduce ambiguity for customers, resulting in fewer product returns. The ability to inspect products helps buyers feel more confident about their purchase decisions, ultimately boosting conversion rates.
- Engaging and Interactive Experience: Integrating zoom tools into your store elevates the overall user experience. It adds an interactive element, capturing users’ attention and increasing engagement, leading to longer browsing sessions and higher chances of conversion.
- Competitive Advantage: In a highly competitive ecommerce landscape, providing superior visual experiences sets you apart from your competitors. Implementing zoom tools showcases your commitment to customer satisfaction and positions your brand as technologically advanced and customer-centric.
Technology Considerations for Zoom Tools
Implementing photo zoom tools on your store requires careful consideration of how the tool will actually perform. It may seem like a one-and-done situation, but if not implemented correctly, a zoom tool can turn from a helpful addition on a customer’s journey to a frustrating experience.
When you’re ready to add a zoom tool, consider these potential site impacts:
- Compatibility: Ensure the zoom tool you choose is compatible with your ecommerce platform and works seamlessly across different devices and browsers. It should be responsive; adapting to various screen sizes. A tool may look great on desktop, but work poorly on mobile. Make sure not to neglect checking the tool on different devices and orientations (landscape and portrait mode on mobile).
- High-Quality Imagery: To provide a superior zoom experience, high-resolution product images are crucial. Ensure that your product images are of sufficient quality to withstand the magnification provided by the zoom tool without pixelation or blurriness. But also keep in mind the impact to loading times when using these high-res photos. There needs to be the right balance of image quality without causing loading times to suffer.


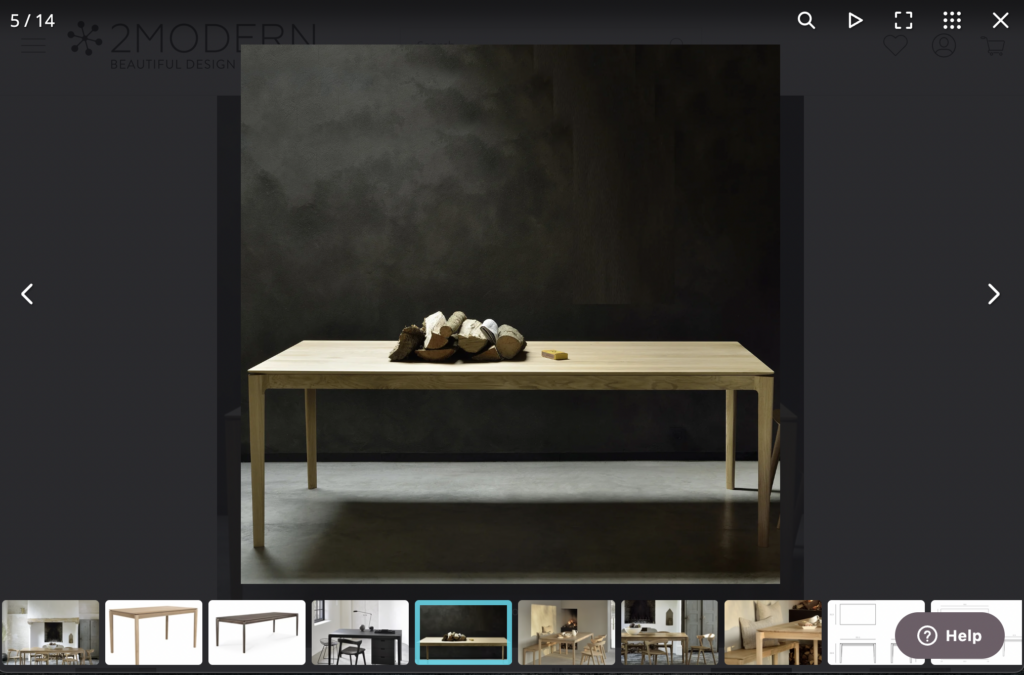
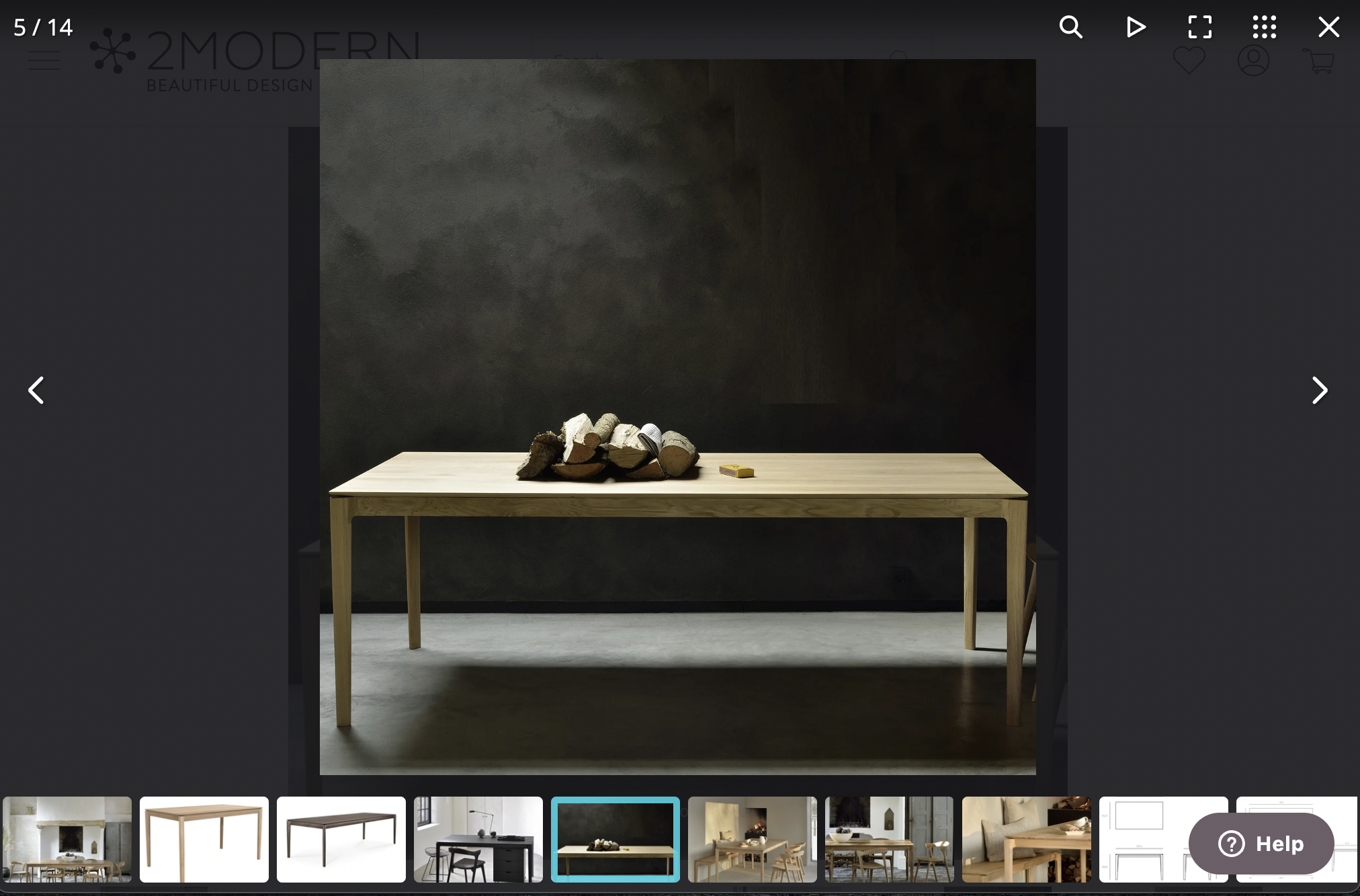
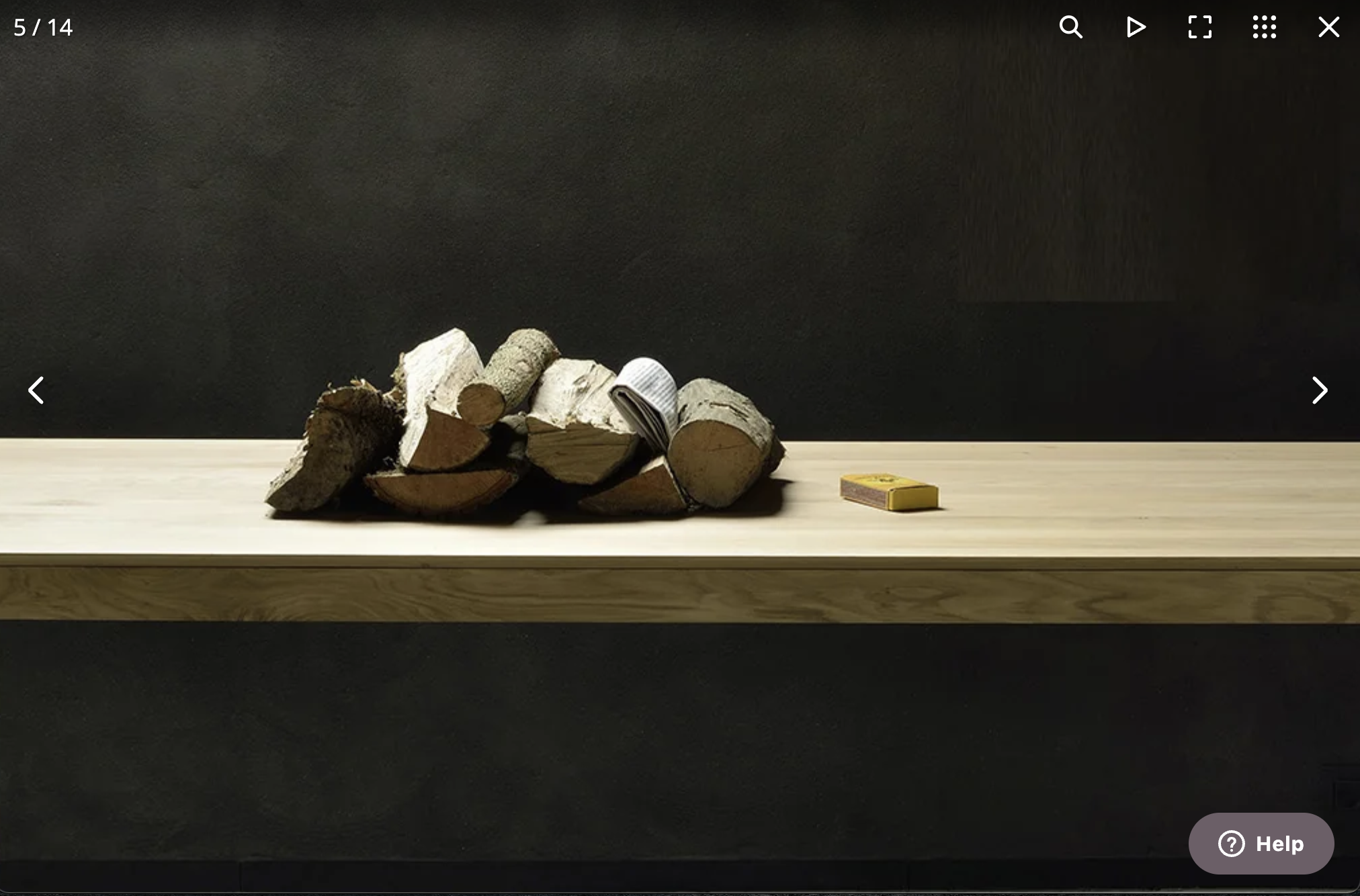
This furniture site features high-quality images that allow visitors to see greater detail when using the zoom function. For a high consideration item like furniture, allowing this level of detail can inspire more confidence in the purchase.
- Performance: Optimize the zoom tool for fast loading times and smooth interactions. Minimize latency and ensure the tool doesn’t significantly impact the overall website performance. A zoom tool that severely slows down a product page, no matter how great it is, will negatively impact conversions.
Potential Pitfalls of Incorrect Implementation
While photo zoom tools offer numerous benefits, improper implementation can lead to negative consequences. As with any addition to your store, you should carefully consider the possible negative effects if not done correctly.
It is crucial to address these potential pitfalls before a new zoom tool goes from staging site to the live theme:
- Performance Issues: If the zoom tool is not optimized correctly, it can significantly impact website loading times, leading to a poor user experience. Slow-loading or unresponsive zoom features can frustrate users and prompt them to leave your site.
- Compatibility Challenges: Incompatibility with certain browsers or devices can hinder users from accessing the zoom functionality. Ensure comprehensive compatibility testing to guarantee a seamless experience and no bugs.
- Image Quality and Consistency: Zooming into a blurry photo is not a great experience. Poor image quality or inconsistencies in product images can diminish the value of the zoom feature. Make sure your product images are of high quality, accurately represent the actual product, and remain consistent across the website.
- Usability and Accessibility: A poorly designed zoom tool can confuse users, making it difficult for them to navigate or understand how to utilize the zoom feature. Ensure the tool is intuitive, accessible for all users, and provides clear instructions on how to activate and control the zoom.
Discussions with the Development Team
Before integrating a zoom tool into your store, engaging in thorough discussions with your development team is vital. Here are key points to consider:
- Custom-Built or Plugin: Many ecommerce tools are available out-of-the-box, allowing store owners to implement with a few clicks, but this isn’t always optimal. Ask your dev team the pros and cons of a custom-built solution or utilizing a plugin and modifying it for your store.
- Feasibility and Compatibility: Discuss the technical feasibility of implementing a zoom tool on your particular platform. Evaluate compatibility with your existing website structure, content management system, and any potential conflicts with other plugins or functionalities. A tool might work well on a vanilla theme, but could pose issues when paired with other plugins on your store.
- Customization Options: Determine the level of customization required for the zoom tool to align with your brand’s visual identity and website design. Discuss the ability to modify the appearance, behavior, and user interface elements of the tool.
- Performance Optimization: Collaborate with your development team to ensure the zoom tool is optimized for speed and performance. Discuss techniques such as lazy loading, image compression, caching, and asynchronous loading to minimize any impact on overall website performance.
Checking Loading Times and Performance
Monitoring loading times and performance is crucial to ensure an optimal user experience. It’s not likely going to be top-of-mind for your dev team, but it’s a good habit to get into checking the performance of plugins or tools (like a zoom tool) every few months or each quarter. You’ll especially want to monitor performance of a new zoom tool once it’s implemented on the site to ensure no negative impacts on the site.
- Performance Testing: Employ tools like Google PageSpeed Insights, Pingdom, or GTmetrix to evaluate your site’s loading times and performance. These tools provide detailed insights into various performance metrics and suggestions for improvement.
- Mobile Optimization: Test the zoom tool’s performance on different mobile devices and connections to ensure it functions seamlessly. Pay close attention to loading times, responsiveness, and interactions on mobile platforms. Although the tool works well on Chrome, it may become buggy on a specific version of iOS.
- User Feedback and Testing: Gather feedback from users who have experienced the zoom tool on your website. Conduct user testing to identify any issues or areas for improvement. Feedback from real users can provide invaluable insights into the effectiveness and usability of the tool.
- Ongoing Monitoring: Keep monitoring your website’s loading times and performance after implementing the zoom tool. Regularly review and optimize any elements impacting the tool’s performance to maintain a smooth user experience. A new plugin or feature you install could impact the zoom tool in the future, so it’s important to continue monitoring performance.
Implementing photo zoom tools on your store can offer a range of benefits: enhancing user experience, improving conversion rates, reducing returns, and providing a competitive edge. However, careful consideration of technology aspects, thorough discussions with the development team, and monitoring of loading times and performance are essential for successful implementation. If done right you could see more sales, happier users, and a better overall experience.
