Site Speed is Critical to Ecommerce Conversions: 4 Steps to Faster Load Times

The most important factor in the success of your company’s ecommerce site is its speed. “Really?” you ask, “but so many other variables affect our site.” And you’re right. But if your online store is slow, people will leave. Hands down. As the data from Mach Metrics shows, site bounce rates jump with every additional second of load time. As a result, retail companies can have fantastic products, excellent UX, and apply all the CRO techniques at your disposal, but none of that matters if customers aren’t hanging around on your site. We know this so well that it’s number one on our list when we begin to optimize for conversions.
At the same time, it’s important to realize that tools that measure speed, like Google’s PageSpeed Insights tool, are not absolute. They can serve as a baseline, but they are not the end-all, be-all. With this as the backdrop, we want to share some of the concrete steps that Command C takes to optimize site speeds for our clients. These actions can cut load times by more than half and facilitate stronger customer engagement.
Site Speed Tools Can Be a Baseline, But They Are Not Conclusive
Let’s discuss the site speed tools a bit more before we get into action. For starters, speed tools, like those from Google, Pingdom, and GT Metrics, constantly update the way they measure things. That’s a challenge. A site can have a good speed score one day and a lower score the next day, simply based on changes to the measurement tool itself, rather than to the online store. This alone is reason for retail companies to digest site speed results with some nuance and flexibility.
Secondly, site speed tools can be manipulated. For example, a site can have a 100 on its Google mobile score (the highest possible), but still take 10 seconds for customers to access the site. Why? Because a retail company can put up a blank page with a loading icon, and that’s enough for Google to read that the site has loaded. Yet, in actuality, customers are forced to sit and stare at a loading icon for ten seconds – or not because they lose their patience and go elsewhere. In this case, the company improved its Google score, but it compromised the user experience in the process.
Keep in mind, too, that a customer’s internet connection also factors into site load times. If someone is browsing from a 3G connection, for instance, they will have slower experience than someone reviewing a site on 4G or higher.
4 Actions to Improve Ecommerce Site Speed
We use speed tools to establish a baseline for our clients’ ecommerce sites. Yet, we also know that these tools are imperfect and often nuanced. What really matters is your customers’ experience of speed. Here are some key tenets to put into place to enhance your site speed, give your visitors a seamless shopping experience, and increase your onsite conversions.

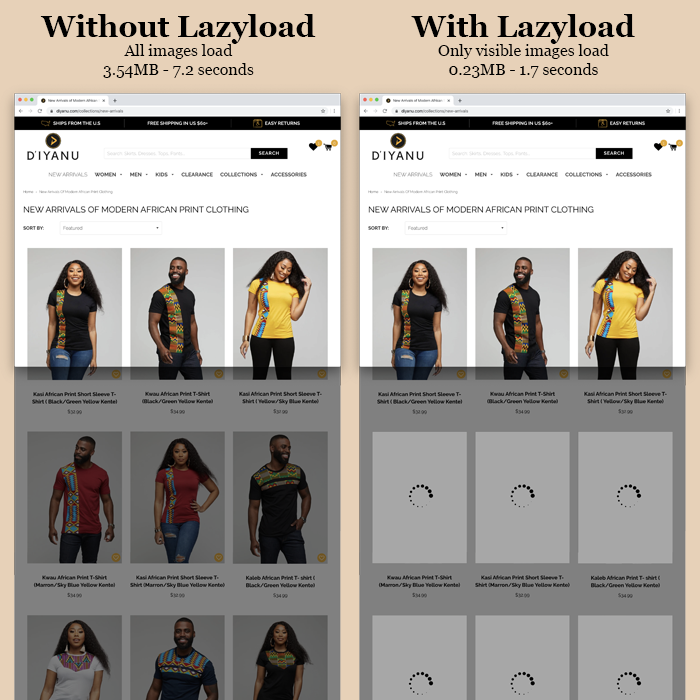
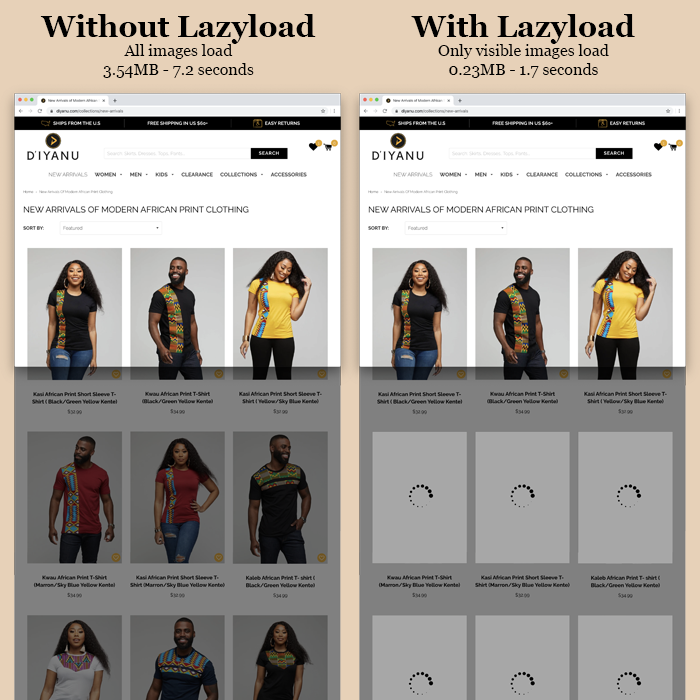
1) Implement Optimized-Sized and Lazy-Loading Images
Images – product images, blog images, you name it – are notoriously large, and image size is one of the main culprits in slow site speeds. When images load on a website all at once, they can drag down loading speed. To address this issue, we routinely implement lazy-loading for images.
With lazy-loading, an image does not download until it becomes visible to the customer on the screen. If your customer is browsing a collections page with 24 products on it, 6 of which are visible, there’s no reason to load the other 18 product images at the start (and have the entire page load speed slow down for this). Alternatively, you can set the other images to load as the user scrolls down. The hero image will load when they arrive on the landing page, but the lower images only load as they scroll. As a result, online store speed increases substantially because it’s no longer loading all those images at the start. With the friction of big, slow images now eliminated, customers are able to engage faster with your products, leading to greater possibility of a sale.
On the other side of this equation is the image size itself. We’ve seen beautiful product and CMS images that are uncompressed and slow to load at 1 or 2 MBs. Instead, using a compression tool, merchants can generate a nearly-identical image at a much lower size, such as 150-200 KB. Maybe there’s a minor loss in quality, but that’s negligible. Plus, in terms of ROI, a slight loss of image quality is worth the faster site speed.
Optimizing image sizes is one of the fastest, easiest things that your team can do to boost site speed. If you want to do this manually, you can hire a designer or developer to review images one-by-one with the goal of striking the balance between quality and compression. There’s also an automatic process through a tool called Tiny PNG. Using Tiny PNG, your marketing team can upload full-sized images, and it will compress them into optimized sizes. In our experience, virtually no one can tell the difference.
2) For Retailers on Hosted Platforms: Don’t go App-Crazy
Ecommerce sites on hosted platforms, like BigCommerce and Shopify, sometimes get a bad rap for being on the slower side. But it’s not the platform itself that is slow – it’s what’s sitting on top of it.
Let’s imagine that you are choosing a theme from the Shopify theme store. When you do a performance test on a theme demo, the theme gets a score of 80 out of 100 in the speed test. 80 is pretty good, right? But remember: that theme demo has no apps, so it’s relying exclusively on native Shopify functionality. The theme alone won’t offer many of the apps that your ecommerce store needs to run at full service. You’ll need to integrate apps into the theme for full functionality. When retail sites start adding up on apps, the platform’s performance takes a hit.
Keep in mind that your online store will never load faster than the theme speed. After all, you’re going to add apps, content, etc. to the theme that will slow it down. You need apps – but it’s about finding a balance. Being mindful and understanding of the longer-term implications of what you’re installing is critical.
3) Remove Redundant or Unused Apps
We’ve already noted that apps can add a heavy load for an ecommerce site. But what happens if you already find yourself in a position where your store has many apps installed? Or at one time had many apps installed, but still seems slow after you’ve deleted them?
We often work with clients who have sites that are overloaded with apps – we call it “app bloat.” Often, we find apps that aren’t in use or offer redundant features to other apps or extensions.
In some instances, we can eliminate apps and then build the functionality directly into the theme. A good example is with “back in stock” notifications. Most of the time, email service providers offer this kind of notification as a feature. Many email providers give companies code to embed into an ecommerce site, often taking a lesser load than a standalone app would.
But not everything can be built into a theme, so it’s important to assess each circumstance to strategize about how best to move forward. Get clear about the apps your company uses and doesn’t, particularly around customer service, support, and order returns. These are areas where we see a lot of redundancy in features.
Also, consider that sometimes apps install code into your theme. (Hate to say it, but it’s true.) You can remove these apps, but the code will stay in the theme – and yes – slow down your site. So, if you want to uninstall apps, you may have to clean up the theme code, too.
4) Clean Up Site Code and Scripts
Speaking of code, cluttered scripts and code are another cause behind slow site speeds. Every now and then, it’s something really obvious like a script that runs in the background that downloads a 1MB image every second. We can diagnose that quickly, clean it up, and see an immediate improvement in site speed.
But usually, the coding issues are more subtle. It’s important to review the JavaScript underlying the ecommerce site. Make sure it’s set to run after the page is loaded. We recently worked on JavaScript issues involving an app in a client’s store. The app was meant to offer product reviews and recommendations once a customer added something to the cart. The app only needed to run when the cart was active. Instead, however, the JavaScript for this feature started to run whenever the customer was on a product details page, and it slowed down the whole experience. In this case, we deferred the JavaScript until after the page loads. As a result, site speed increased.
From Command C’s vantage point, every ecommerce business wants as fast a site as possible, but the precise needs of each company are a little different. It’s important to determine the right strategy for your specific needs. As your team moves forward, remember to use site speed tools to establish a baseline, but don’t let those tools be the definitive word. Some tools may show an improved speed, but it could come at the cost of a diminished customer experience. Our mantra: worst practices are common to everyone, but best practices are specific to your particular operation and target customer – it’s contextual.
